Werte aus CSV Import in GB / TB anzeigen
-
Hallo ihr alle
ich importiere aus einer CSV die Größe von VMD(x) (Hyper-V Dateien).
Über PowerShell bekomme ich die Größe der VMD Datei in Byte.
Klar ist es kein Problem diese vor dem Schreiben in eine CSV in GigaByte (umzurechnen).
Aber das ist nicht der richtige Weg.In i-Doit gibt es ja leider keine Benutzerdefinierten Felder vom Typ "Zahl".
Hat einer von euch eine Idee, was ich hier machen kann um mir die Werte in MB,GB oder TB anzeigen zu lassen?Vom i-Doit Team liest hier ja wohl keiner mit. Als Kunde der Prof. Version wird man ja ziemlich alleine gelassen.
-
Hallo Stephan,
entschuldige bitte die verspätete Antwort. Wir versuchen in der Community ein Mitwirken und Kooperation zwischen allen Benutzern von i-doit anzuregen.
Deine Thematik ist doch etwas speziell, so dass dir keiner seine Erfahrungen bei einer ähnlichen Problematik mitteilen konnte.Ich würde kurzerhand folgendes von dir erfahren wollen:
Die Information in Byte, in welche(s) Kategorie > Attribut wird es geschrieben?
Viele Grüße
Selcuk
-
@Selcuk-Kekec
Hallo Salcuk,ich schreibe die Daten in eine Benutzerdefinierte Kategorien.
-
Hallo Stephan,
leider können benutzerdefinierte Kategorien diese Art von Umrechnungen auf Datenbasis nicht:
Ein übergebener Wert wird als solches in die Datenbank übernommen.
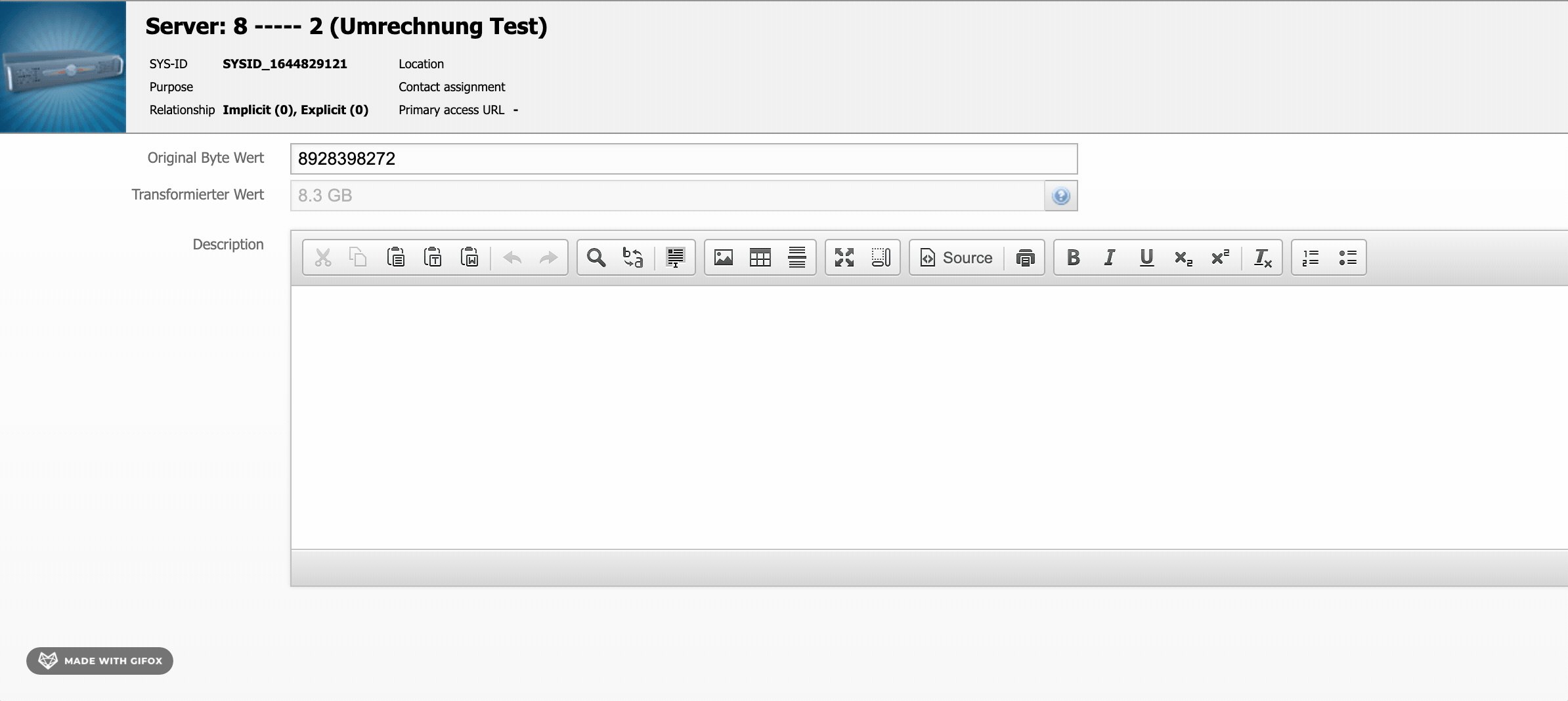
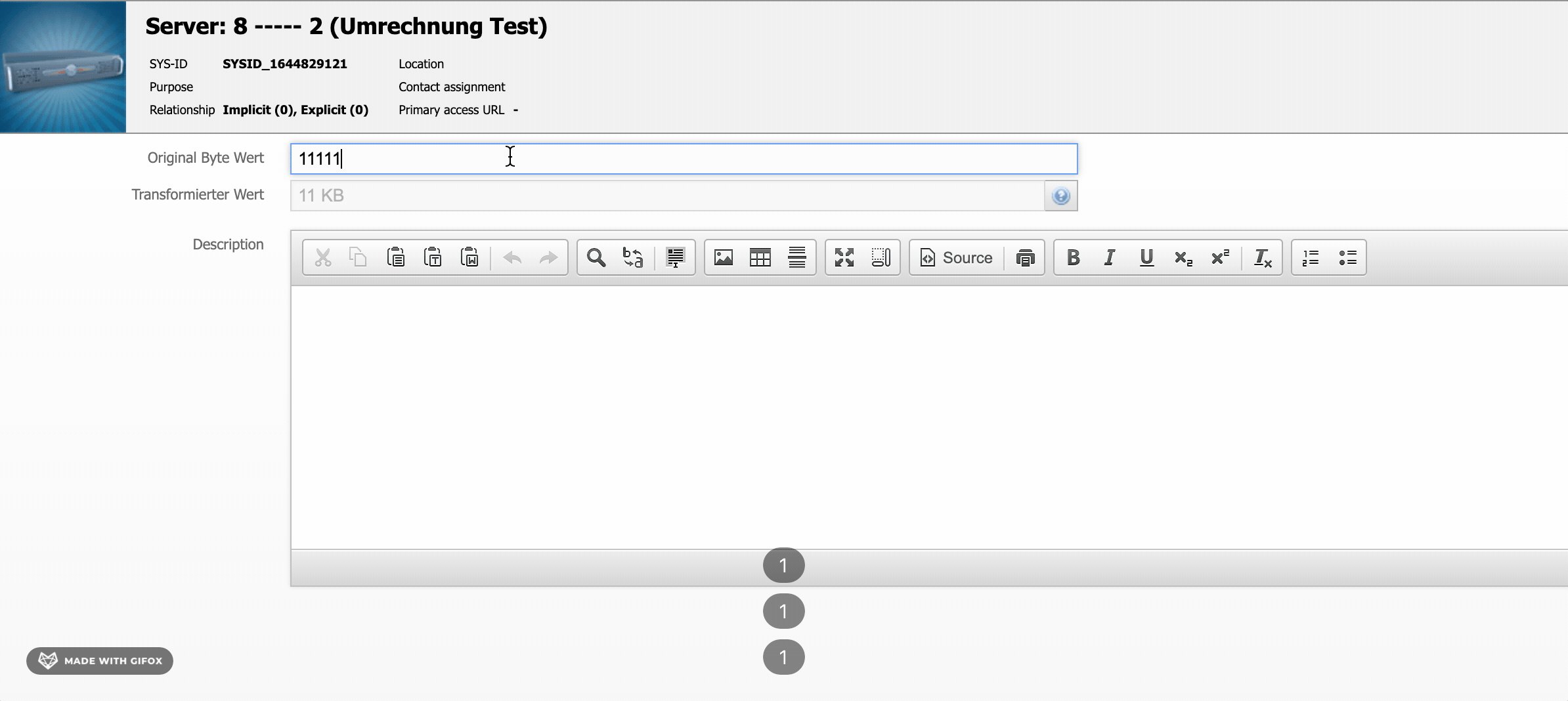
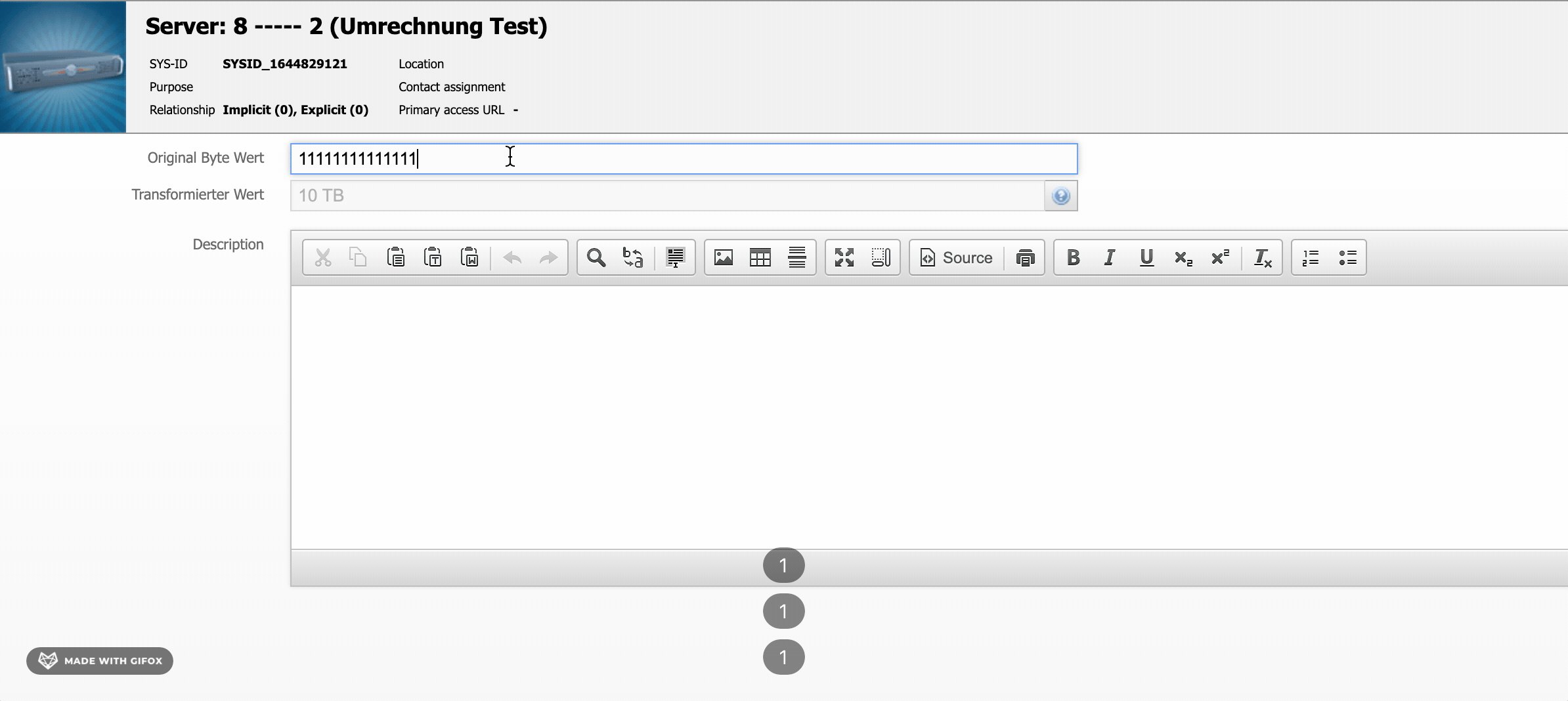
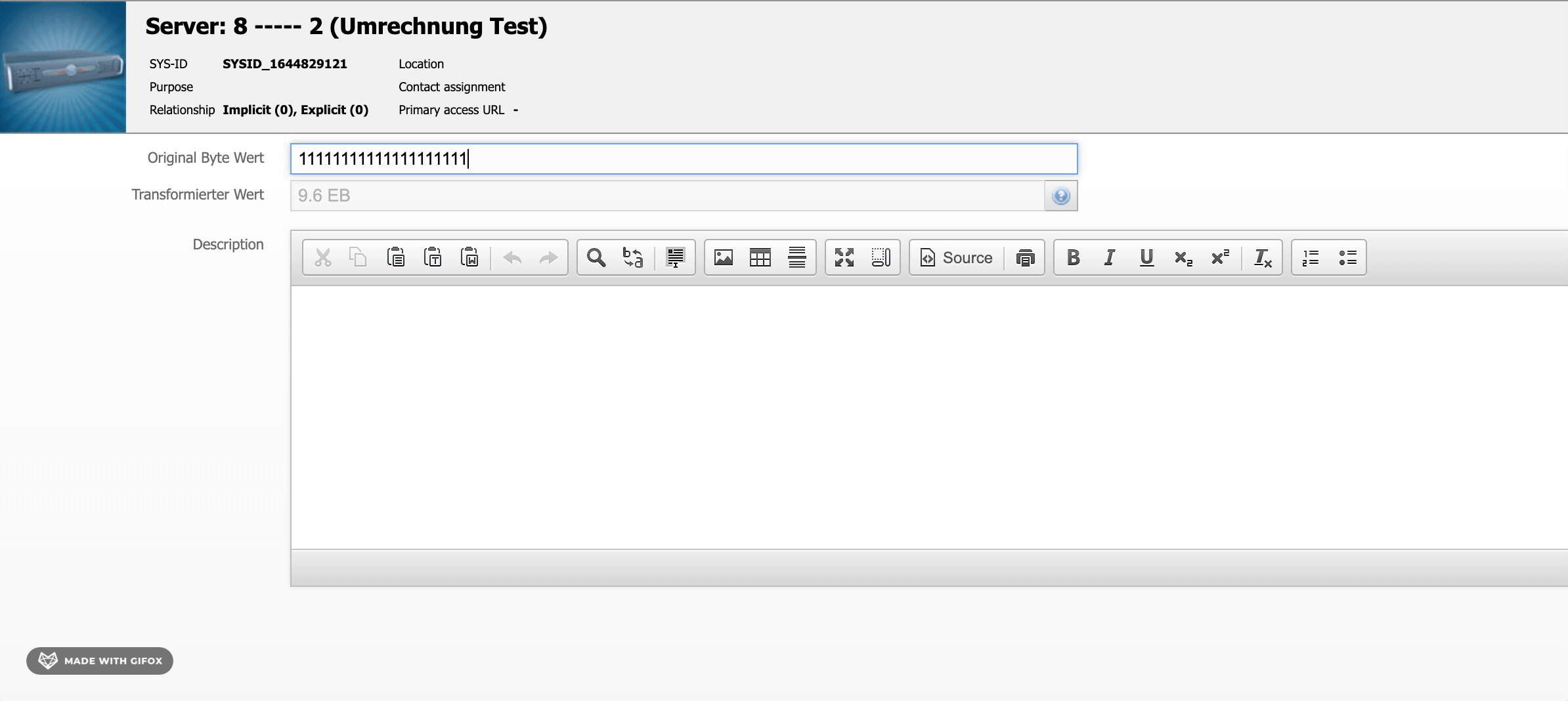
Es ist aber möglich mittels Javascript eine Umrechnung vorzunehmen. Ich habe das im folgenden versucht zu demonstrieren:

Wäre dies eventuell ein Kompromiss oder eine Grundlage, auf der man weiter aufbauen kann?
Viele Grüße
Selcuk
-
@Selcuk-Kekec
Hallo Selcu,entschuldige bitte die späte Antwort.
So richtig kann ich mir das noch nicht vorstellen.
Aber das Ganze hört sich interessant an. Wie könnte ich denn eine eigenes Javascript einbinden welches, abhängig von einer Eingabe, etwas in ein anderes Feld schreibt?Gruß
Stephan -
Hi @StephanBuerger,
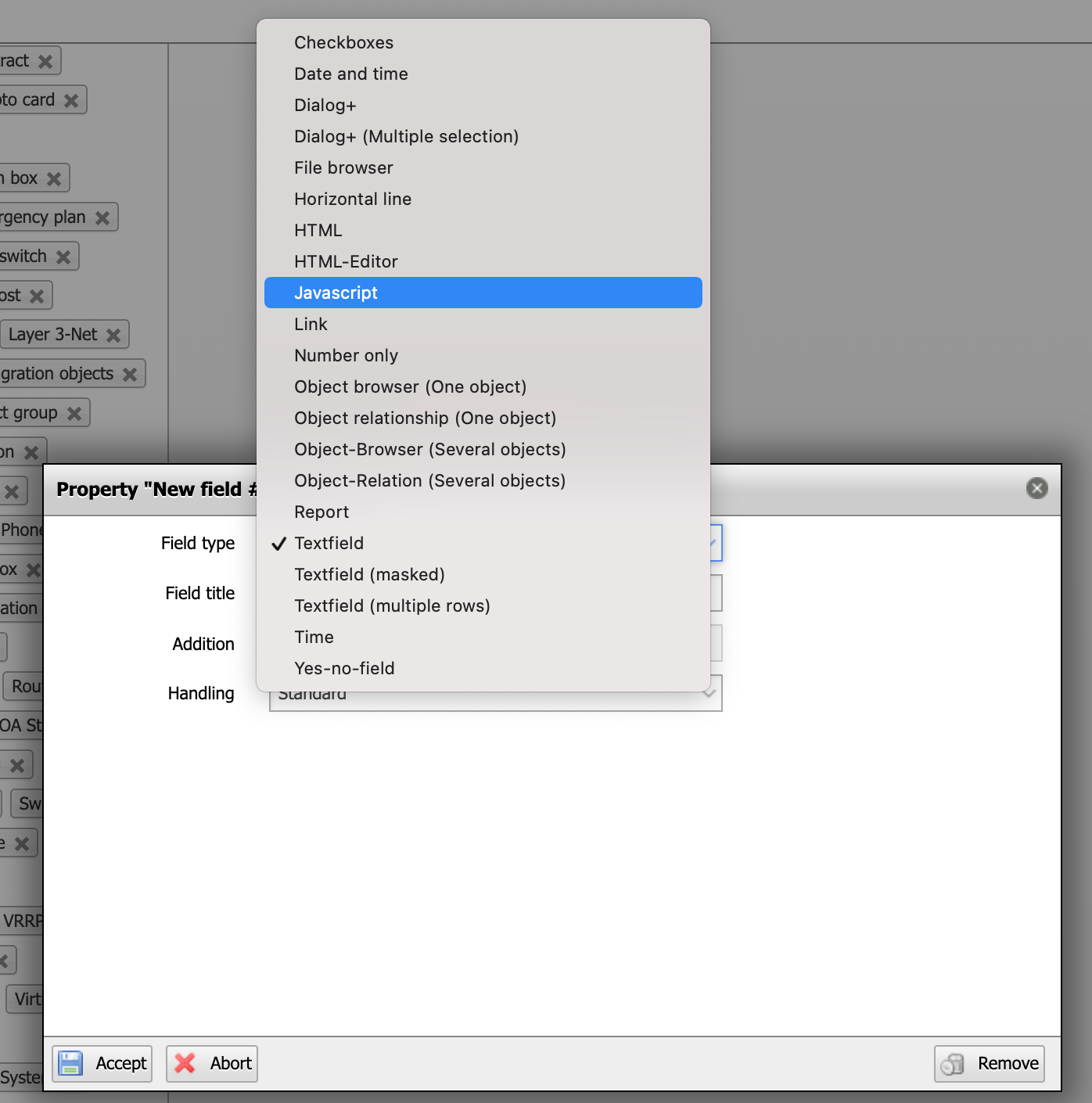
das ist in den benutzerdefinierten Kategorien über einen eigenen Feldtypen geregelt:

Darüber ist es möglich Javascript-Code in die Kategorie einfließen zu lassen. Hierbei hast du freie Hand und kannst mit i-doit und der Kategorie interagieren, um deinen Use-Case abzubilden.
Ich poste dir hier mal den Code, den ich für meinen Show-Case verwendet habe. Eventuell wird es dann etwas klarer:
/** * Funktion zur dynmamischen Umrechung von bytes in die jeweilige, sinnvolle Einheit */ function niceBytes(x) { const units = ['bytes', 'KB', 'MB', 'GB', 'TB', 'PB', 'EB', 'ZB', 'YB']; let l = 0, n = parseInt(x, 10) || 0; while (n & gt; = 1024 & amp; & amp; ++l) { n = n / 1024; } return (n.toFixed(n & lt; 10 & amp; & amp; l & gt; 0 ? 1 : 0) + ' ' + units[l]); } /** * C__CATG__CUSTOM__c_1646331392179 = Das physiche Kategorieattribute mit dem Byte-Wert * C__CATG__CUSTOM__c_1646331541953 = Das Dummy-Feld ohne jegliche Funktion, nur zur Representation -> Wir könnten auch per JavaScript ein neues Element erstellen und ins DOM einfügen * * Was passiert hier? * Jedes mal, wenn sich das physische Feld ändert wird unser EventHandler ausgeführt und berechnet mithilfe von niceBytes() die Größe in der passenden Einheit * Das Ergebnis wird anschließend in das Dummy-Feld geschrieben */ $('C__CATG__CUSTOM__c_1646331392179').on('keyup', evt = & gt; { $('C__CATG__CUSTOM__c_1646331541953').value = niceBytes($F('C__CATG__CUSTOM__c_1646331392179')) });``` Dies ist nur ein Beispiel und kann beliebig erweitert oder umgebaut werden. Viele Grüße Selcuk -
@Selcuk-Kekec
Hallo Selcuk,vielen lieben Dank für die Mühe, die Du Dir gemacht hast.
Das werde ich auf jeden Fall ausprobieren.Gruß
Stephan