Abschalten des Headers unter 0.93r419
-
Danke für die schnelle Antwort. Das hilft leider aber nichts
-
Achso, du musst noch die höhe des Contents im CSS verändern:
themes/default/css/style.css Zeile 104 (in #content) muss height auf "height:100%;" -
Jupp das hilft für den Content.
Der dtree bleibt bis auf den Objekte und Standort-Button aber leer.
Hab mal in der dtree.css nachgeschaut aber dort finde ich keinen entsprechenden Eintrag welcher dem in der Style.css entsprechen würde.
-
Hmm bei mir ist der dtree sichtbar. Kannst du mal schauen ob irgendwelche javascript Fehler auftreten ? (Firefox -> Extras -> Fehler Console)
-
Also da waren mehrere Fehler aber javascript war danke ich nur das hier.
"return not in Function"-> js.php// Adds the empty and line icons dTree.prototype.indent = function(node, nodeId) { var str = ''; var backSrc = ''; //see if there is a background image if(node.backSrc.length > 0){ backSrc = 'background-image:url('+node.backSrc+');'; } if (this.root.id != node.pid) { var n=1; str += ' ? this.icon.line : this.icon.empty ) + ')'; } (node._ls) ? this.aIndent.push(0) : this.aIndent.push(1); if (node._hc) { str+= ' [str+= 'style="'+backSrc+'" '; str+= 'id="j' + this.obj + nodeId + '" src="'; if (!this.config.useLines) { str+= (node._io) ? this.icon.nlMinus : this.icon.nlPlus; } else { str+= ((node._io) ? ((node._ls && this.config.useLines) ? this.icon.minusBottom : this.icon.minus) : ((node._ls && this.config.useLines) ? this.icon.plusBottom : this.icon.plus )); } str += '" alt="" />](javascript: ' + this.obj + '.o(' + nodeId + ');)'; } else { str += ' ? ((node._ls) ? this.icon.joinBottom : this.icon.join ) : this.icon.empty) + ')'; } } return str; }; -
Bei welcher Zeile meckert er das denn an?
-
Ich hab jetzt mal die Datei gesucht wo dieser Code wirklich steht. Da der Firefox ja nur die fertig generierten Dateien kennt.
Diese Funktion steht in der dtree.js ab Zeile 277.
-
Ja, den code kenne ich, aber welche genaue Zeile davon ist nicht in Ordnung? Damit könnte ich vielleicht zurückverfolgen, wo das Problem liegt
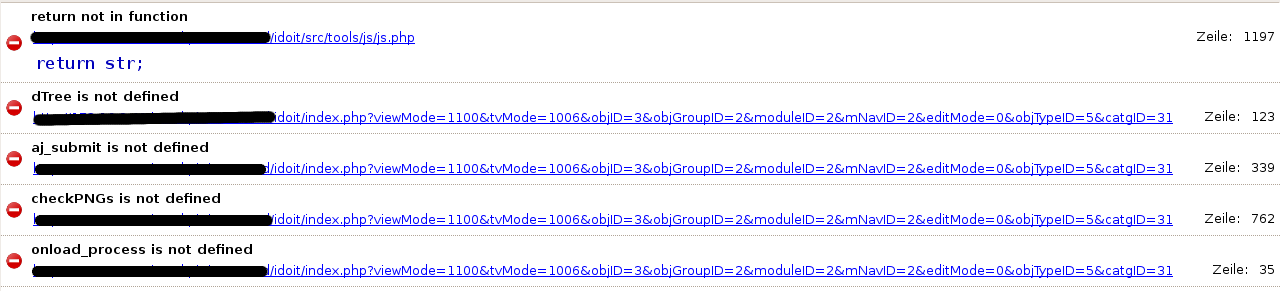
Ich glaube aber, dass das Problem nicht am dtree selbst liegt. Kannst du mir einmal einen Screenshot von der Fehlerconsole nach einem solchen Seitenaufruf anhängen? -
Einmal Screenshot

-
Hmm,
es könnte sein er versucht das ein oder andere element in der "top.tpl" anzusprechen. Am wichtigsten ist hierbei wohl das Element mit der id "top".Versuch mal das include wieder reinzusetzen und innerhalb der top.tpl nur die Inhalte von denElementen zu entfernen.
Also:
Zeile 8-10
Zeile 15-32
Zeile 41-51
Zeile 58-65
Zeile 69-80 -
ja das geht wenn man den Inhalt der Divs löscht.
Dann brauch man aber auch die anderen Anpassungen in der onload.js oder der style.css
nicht mehrAußerdem muss man noch in der idoit/src/tools/js/dtree.js Zeile 137 aus der 0 eine 1 machen dann wird der oberste Button(ein zurück-Button) nicht erstellt.
Und in der /idoit/src/classes/components/isys_component_template_navbar.class
Zeile 218-223:$l_strOut = << <out<br> $l_strTitle OUT;</out<br>mit einem:
if($l_cNavMode != 8) {}umschließen.
Da wird der 8. Button der Navbar ausgelassen (welcher ein Hoch-Button auf die nächst höhere Ebene ist).Wenn man dann idoit noch in einem iFrame öffnet kann auch niemand auf die URL mit den Get-Variablen zugreifen.