Datumsfeld automatisch ausfüllen
-
Hey @db7
ich fürchte ohne eigenen Code wird das aktuell nicht möglich sein. Mit "eigenem Code" meine ich eine Add-on ähnliche Struktur die sich an die benutzerdefinierte Kategorie hängt und einen Wert einträgt, falls keiner gesetzt ist. Ich schätze das klingt jetzt etwas komplizierter als es ist

Du musst aber dabei auch bedenken das hierbei IMMER das aktuelle Datum geschrieben wird, wenn das Feld leer ist (also auch wenn ein existierender Kategorie-Eintrag bearbeitet wird).
Benötigst du hier ggf. mehr Informationen?
VG Leo
-
@lfischer
Hi Leo,wenn Du mir weitere Infos geben kannst wie ich so ein "kleines" Add-on selbst schreiben kann, wäre das klasse.
Grüße Detlev
-
Hey @db7
im Grunde benötigst du nur einen eigenen Ordner unterhalb von
<i-doit>/src/classes/modules/, also z.B.<i-doit>/src/classes/modules/mycompany_custom_field_helper. Dort hinterlegst du eine Dateiinit.phpdie folgendes beinhaltet:$app = isys_application::instance(); $addOnPath = $app->www_path . 'src/classes/modules/mycompany_custom_field_helper/'; $app->container->get('template')->appendJavascript($addOnPath . 'register.js');Du legst anschließend die Javascript Datei
register.jsim gleichen Verzeichnis ab und tust dadrin folgendes:const calendarField = 'ID des Kalenderfelds'; const $field = $(calendarField); // Wir prüfen zunächst ob das Feld existiert und dessen Wert "leer" ist. if ($field && $field.getValue().blank()) { const currentDate = new Date(); const dateString = currentDate.getDate() + '.' + (currentDate.getMonth() + 1) + '.' + currentDate.getFullYear(); $field.setValue(dateString).simulate('change'); }Die ID des Kalenderfelds findest du in der Konfiguration der benutzerdefinierten Kategorie, wenn du dir die "technischen Informationen" ansiehst. Dort siehst du einen Namen wie z.B.
c_1624865299039.Dieser muss um
C__CATG__CUSTOM__und__VIEWergänzt werden, sodass die ID etwa so aussieht:C__CATG__CUSTOM__c_1624865299039__VIEW.Ich denke das sollte es sein
 Die
Die appendJavascriptMethode wird deine Javascript Datei einbinden und diese wird wiederum versuchen das Datumsfeld zu finden und mit dem aktuellen Datum zu befüllen (wenn es leer ist).Sag bescheid ob es geklappt hat

VG Leo
-
Hi @lfischer
ich habe es nach Deinem Vorschlag umgesetzt.
Leider funktioniert es nicht.
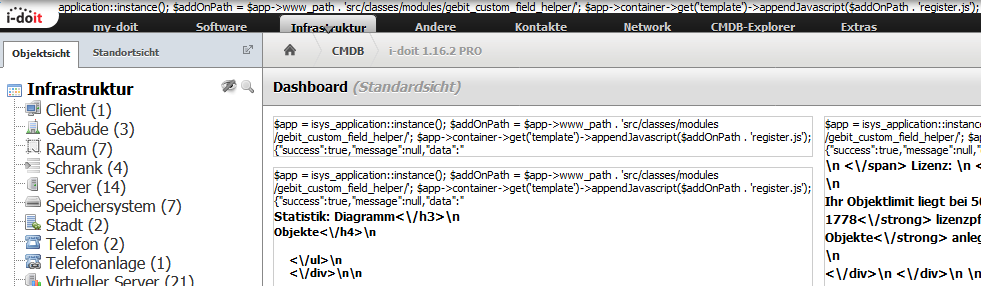
Sobald ich die Files in das Verzeichnis lege, ist die Formatierung von i-doit kaputt.
Neben dem i-doit-Logo wird ein Teil der init.php ausgegeben
Hast Du eine Idee, woran es liegen kann
Grüße Detlev
-
@db7
den Formatierungsfehler habe ich nun beheben können:<?phpam Anfang von der Datei init.php löste das Porbelm. Das hätte mir auch früher auffallen können

-
Hey @db7
whoops, ja, aber ich hatte es in meinem Beispiel auch vergessen
 Klappt es denn mit dem Snippet?
Klappt es denn mit dem Snippet? -
Hi @lfischer
nein leider nicht, die ID des Kalenderfelds ist richtig das konnte ich im Firefox-Debugger überprüfen, die register.js wird ebenfalls geladen, so der Debugger.
Hast Du noch eine Idee?
Grüße Detlev
-
Hey @db7
also es ist möglich dass das Skript geladen wird bevor die Seite geladen ist - und zu diesem Zeitpunkt existiert das Formularfeld noch nicht. Da könnte man das Skript folgendermaßen erweitern:
document.observe('dom:loaded', function () { const calendarField = 'ID des Kalenderfelds'; const $field = $(calendarField); // Wir prüfen zunächst ob das Feld existiert und dessen Wert "leer" ist. if ($field && $field.getValue().blank()) { const currentDate = new Date(); const dateString = currentDate.getDate() + '.' + (currentDate.getMonth() + 1) + '.' + currentDate.getFullYear(); $field.setValue(dateString).simulate('change'); } });Dadurch wird das Skript erst ausgeführt wenn die Seite vollständig geladen wurde. Hilft das?
Viele Grüße
Leo -
Hey @db7
mir ist noch eine ganz doofe Sache eingefallen... Es handelt sich um eine benutzerdefinierte Kategorie, richtig?
In benutzerdefinierten Kategorien gibt es den Feldtypen "Javascript" - dort kann man eigenes Javascript eintragen welches in der Kategorie ausgeführt werden soll. Heißt der Umweg über das "Add-on" bzw. die ausgelagerte Javascript Datei war gar nicht notwendig.
Dieser Weg wäre eher nötig gewesen wenn man diese Logik "global" ausrollen möchte... Das hatte ich total vergessen

Viele Grüße
Leo -
Hi @lfischer
danke für den Tipp. Bin gerade mit 1000 anderen Dingen beschäftiggt, und dann noch ab Freitag Urlaub ...

Ich schaue es mir dann Ende des Monats an.Bis dann
Detlev.