style.css Anpassung
-
Hallo, ich stehe daneben und bitte um Unterstützung.
Ich möchte in der 2.3pro den Zeilenabstand in der Objektsicht der Attribute ändern.
Also zB. Client > PC01 > Allgemein und dann eben den Abstand zwischen Bezeichnung, Kategorie, Einsatzzweck, ....Unter Firefox suche ich mir mittels Inspektor den dafür nötigen Bereich um im Stylesheet den entsprechenden Wert zu finden und zu ändern.
Ich hätte dafür table.contentTable td herausgefunden und in /var/www/html/src/themes/default/css/style.css abgeändert:
Von:
table.contentTable td {
padding: 8px 0;
vertical-align: middle;
height: 48px;auf:
table.contentTable td {
padding: 3px 0;
vertical-align: middle;
height: 20px;Danach habe ich den Cache von i-doit gecleared, mittels Strg+F5 die Seite aktualisiert, den Cache von FireFox gelöscht, den Apache neu gestartet, den Server neu gestartet, das gesamte Rechenzentrum für 5min vom Netz genommen ... aber es will einfach nicht greifen. (ok, die letzten 2 Punkte sind ein Scherz) Der Zeilenabstand bleibt hart bei 48px.
Sobald ich im FF den Inspector nochmals an die Stelle schicke, werden mir auch wieder die alten Werte angezeigt. Auch im Edge änderte sich nichts.
Ein Check ob denn das CSS-File am Server tatsächlich den gewünschten Inhalt zeigt, war positiv, die Änderungen wurden gespeichert.
Den Cache vom Inspektor habe ich unter Netzwerkanalyse disabled.
Wenn ich den Wert von height und padding im Inspector verändere, dann zeigt das sehr wohl eine Auswirkung - so wie ich es haben will.Bedeutet das, dass ich das falsche CSS-File editiere?
Ja, ich sollte ein custom.css (oder so) anlegen und darin rumschrauben, doch ich wollte erst sehen ob die Änderung prinzipiell zieht.Danke
LG
Stefan -
Hey @StefanP74
da gibt es seit i-doit 20 (glaube ich) eine Einstellung in der Verwaltung unter:
Verwaltung > Benutzereinstellungen > Darstellung > "Zeilenabstände"
Hier gibt es drei Größen, wobei "Klein" die Abstände von vor dem Design Update repräsentiert.
Diese expliziten Regeln werden tatsächlich am Ende der CSS Datei angehangen, schau dazu mal in:
src/tools/css/css.phpHier gibt es ein paar Sonder-Stylings die Userbezogen sind und deswegen noch mal am Ende über das gecachte CSS gelegt werden.
VG Leo
-
Servus @LFischer,
ihr wisst aber eh, dass das gemein ist, oder?


Da wäre ich nicht drauf gekommen.
Super, danke - es war die src/tools/css/css.php.case 's': $paddingCss .= 'table.contentTable td { padding: 2px 0; height: 20px; }' . PHP_EOL . 'table.contentTable td.key.vat { padding-top: 12px; }' . PHP_EOL; break;Damit sieht die Sache doch gleich schlanker aus.
D.h. beim nächsten Update ist es wieder futsch, insofern die css.php dbaei überschrieben wird ... oder kann man sich da anderweitig helfen?Gruß
Stefan -
Och naja @StefanP74

Ich glaube es gibt nur eine Handvoll Benutzer die so tief in den Code einsteigen... Da ist man ja quasi auch nicht mehr weit davon entfernt eigene Add-ons zu schreiben

Das wäre übrigens auch mein Vorschlag damit solche Änderungen nicht beim nächsten Update wieder verloren gehen.
Theoretisch braucht man dazu gar nicht viel machen - hier geht es ja nur darum ein CSS Snippet anzuhängen, das könnte man so machen:
Erstell im Ordner
src/classes/moduleseinen Ordnerfirmenname_functionalso z.B. sowas wieacme_mini_rowsDort erstellst du eine
init.phpDatei mit folgendem Inhalt:<?php isys_application::instance()->container->get('signals')->connect( 'mod.css.attachStylesheet', function () { return __DIR__ . '/my-style.css'; });Daneben legst du dann die
my-style.cssmit deinen eigenen Regeln. Somit werden deine eigenen Styles nun immer "über" die Kern-Styles gelegt. Das ist jetzt allerdings statisch, sodass man damit nicht auf bestimmte User-Settings reagieren kann.
Aber mit ein wenig mehr Aufwand wäre auch das möglich
Diese Änderungne würden auch durch ein i-doit Update nicht überschrieben werden.
Damit die CSS Datei korrekt geschrieben wird müsstest du, nachdem du den Code implementiert hast, den Cache leeren (Verwaltung > System tools > Cache / Datenbank).
Sag bescheid ob es geklappt hat

Viele Grüße
Leo -
Hallo @LFischer,
vielleicht verstehe ich das jetzt falsch, aber mein Zeilenabstandproblem wird ja in der /var/www/html/src/tools/css/css.php behandelt.
D.h. es würde nichts bringen ein weiteres Customized.css als Module zu implementieren, weil die css.php die Settings ja dennoch überschreiben würde.Richtig?
LG
Stefan -
Hey @StefanP74
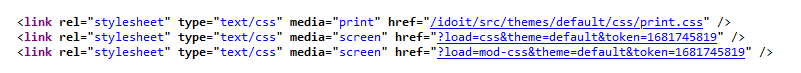
du würdest ja mit deinem eigenen CSS das CSS von i-doit überschreiben. Die "add-on" spezifischen CSS "mod-css" Dateien (mittels
mod.css.attachStylesheetSignal) werden auch als separate Datei geladen:
Wenn du da deine eigenen Regeln rein schreibst sollte das passen
 Zur Not kannst du ja auch immer
Zur Not kannst du ja auch immer !importantdran hängen, aber ich denke das wird gar nicht notwendig sein.Wichtig ist bei CSS nur, das du die Regel so "genau wie möglich" definierst, damit sie eine höhere Priorität hat.
Soll heißen:
#element .info { /* Nicht so hoch priorisiert*/ } #element table tr td div.info { /* Höher priorisiert */ }Probier es einfach mal aus
 Solltest du aber noch Fragen haben, gerne her damit!
Solltest du aber noch Fragen haben, gerne her damit!Viele Grüße
Leo