Bildgrösse und QR-Code grösse in der Objektansicht anpassen
-
Hallo,
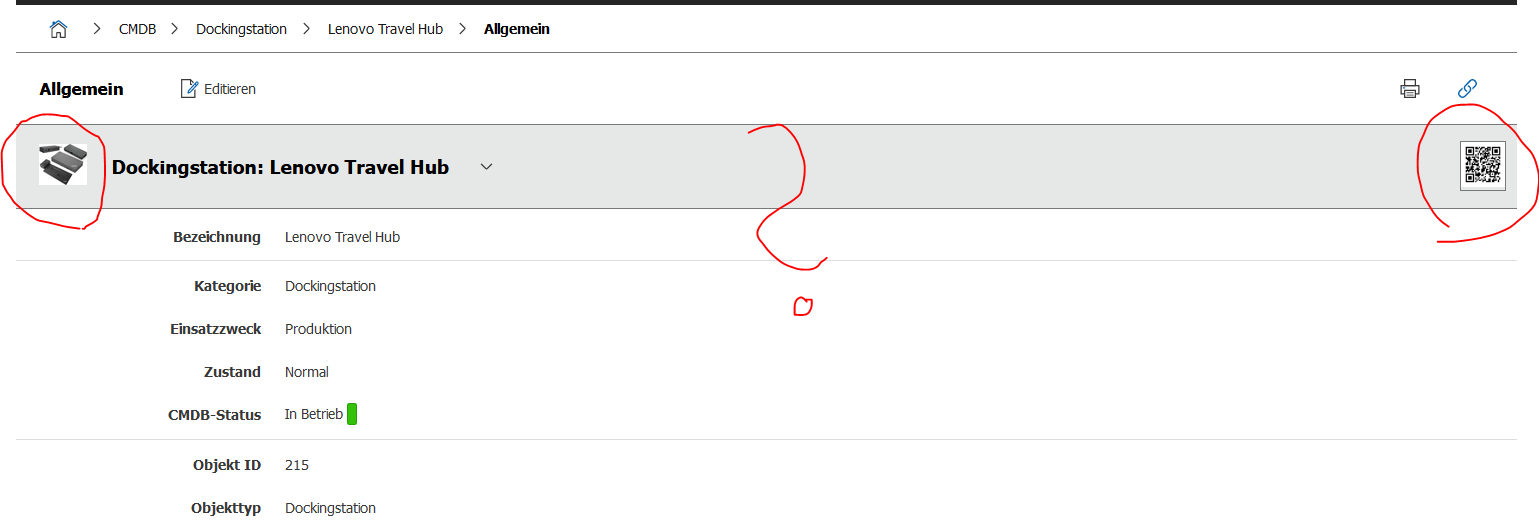
gibt es eine Funktion die Bildgrösse in der Objektansicht anzupassen für den QR Code und das hinterlegte Bild?
Ich hab das Forum schon durchforstet und mit sämtliche Einstellungen unter QR Code und in der Objekttyp-Konfiguration rumgespielt aber ich finde nichts was die hinterlegte Grafik/ QR Code grösser werden lässt...
Für einen Wink mit dem Gartenzaun wäre ich dankbar (-:
-
Hallo @Dag
die Bildgrößen wurden im Zuge des Redesigns verringert. Um diese wieder "größer" zu machen müsstest du das Styling überschreiben.
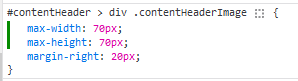
Für das Objektbild:

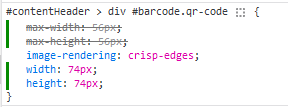
Und für den QR-Code:

Damit diese Änderungen nach einem i-doit Update bestehen bleiben müsstest du diese mittels einem "dummy" Add-on auslagern.
Dazu kannst du im Ordnersrc/classes/modules/einen Ordner anlegenstyling-anpassungenin den du eine Dateiinit.phplegst.Inhalt dieser Datei müsste sowas sein wie:
<?php isys_component_signalcollection::get_instance() ->connect('mod.css.attachStylesheet', function () { return __DIR__ . '/style.css'; });Neben die
init.phplegst du dann diestyle.cssmit den Einstellungen von den Screenshots. Ich denke damit sollte es klappen
Viele Grüße
Leo -
Servus @LFischer,
ich bin mal so frech und mische mich ein

Ich folgte den Anweisungen, allerdings greift es nicht.
Ändere ich die Angaben direkt in der /src/themes/default/css/style.css dann klappt es.
(nach kompletten Cache leeren und anschließendem Strg+F5 im Browser)Ist nach der Anlage des "dummy" Add-On styling-anpassungen und der Befüllung der init.php noch etwas zu tun?
Rechte passen.--> Nachtrag:
Es funktioniert nun
Das Problem war, dass ich den Inhalt der init.php aus dem Beitrag markiert und kopiert habe.
Dabei geht ein Blank vor dem Underscore bei Zeile 5 nach return verloren.
Das passiert mittels der Kopierfunktion rechts oben bei der Code-Box nicht.LG PS
-
Hey @StefanP74
stimmt - ich sehe es auch... Ich prüfe noch mal meinen Code, es scheint mir aber dass das Forum hier etwas verschluckt

Viele Grüße
Leo -
Sooo, habs mal ausprobiert.
Klappt hervorragend,
Danke auch für den Tipp mit dem Kopieren des Codes über die Kopierfunktion. (-: