Hallo,
ich habe vor kurzem auch auf 1.19 aktualisiert und erhalte leider fast täglich Meldungen darüber, dass das alles super unübersichtlich geworden und man nur noch am Scrollen sei.
Ich selbst kann das leider bestätigen. Alles ist unnötig in die Länge gezogen, keine farbliche Hervorhebung von Spaltenköpfen mehr, alles weiß ohne Abgrenzungen...
Da sollte man dringend wirklich noch einmal etwas überarbeiten. Die Navigationsbar oben hingegen ist eine deutliche Verbesserung. Mich hatte immer oben rechts dieses Popup genervt was direkt beim Hover auf ging.
Hier mal ein paar Tipps und Vorschläge, wie man das ggf. verbessern könnte:
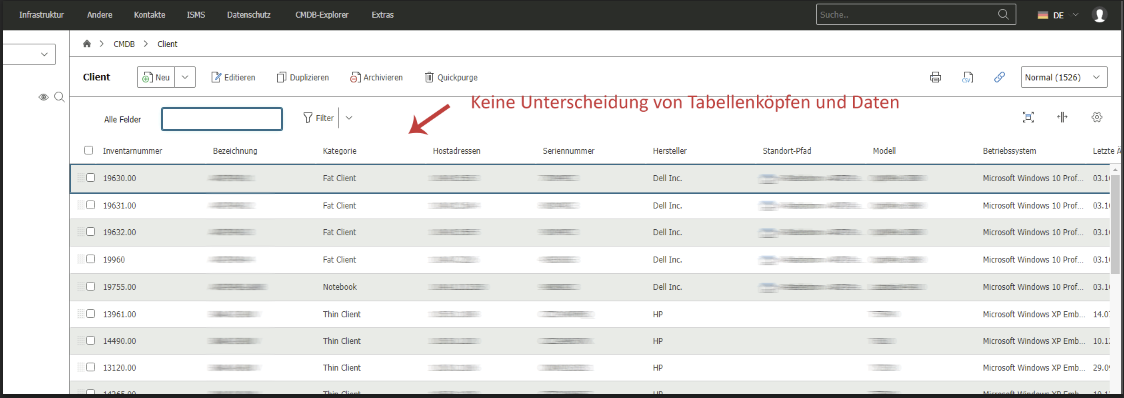
- Tabellenköpfe besser hervorheben, da sie aussehen wie die Daten selbst (sogar ein Hover haben die):
Vorher:

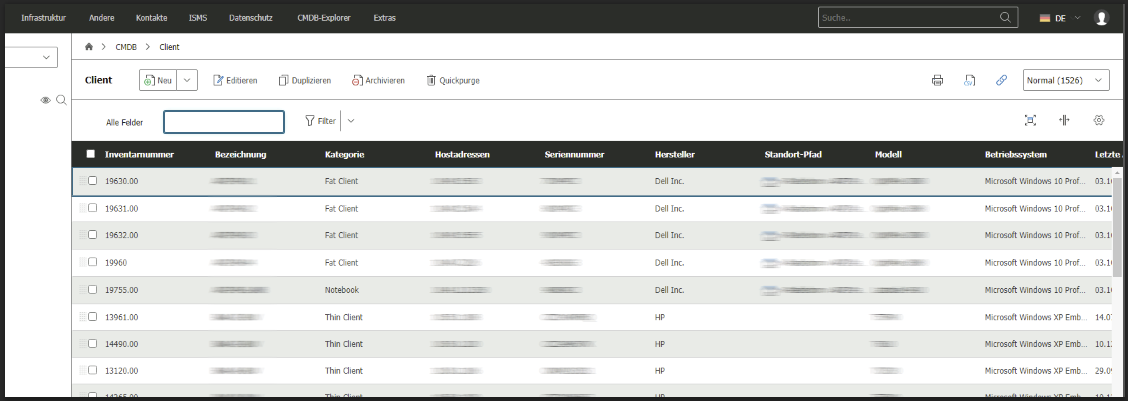
Nachher:

Schon wirkt das alles übersichtlicher und geordneter. Das Gleiche könnte man eigentlich überall machen und die Abstände verringern. Alles wirkt sehr in der Luft hängend und unnötige auseinander gerissen. Hier ein Beispiel wie ich das wieder lösen würde:
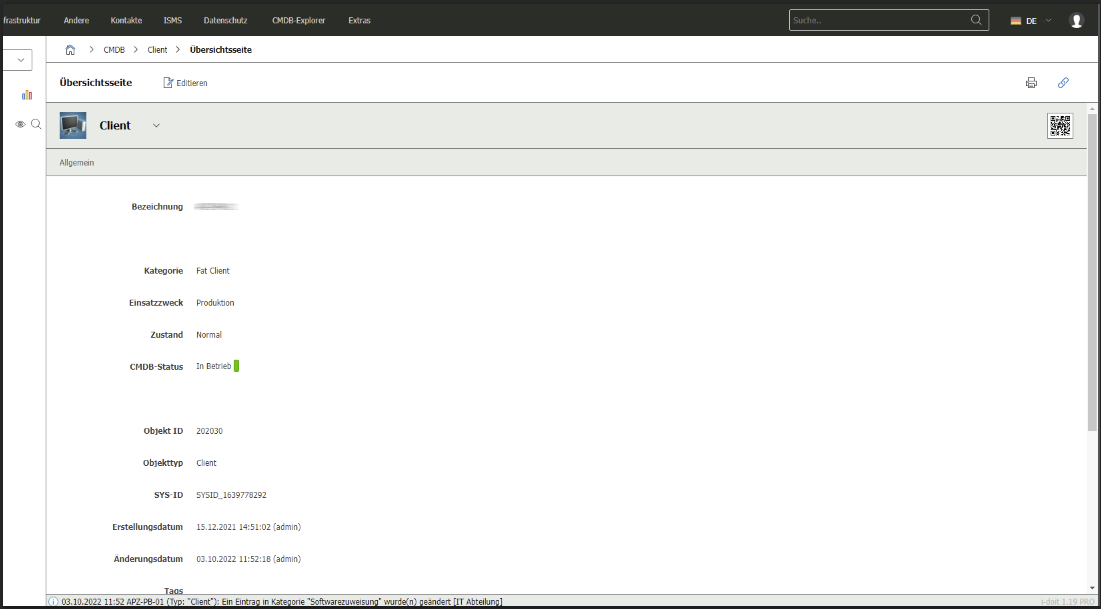
Gerät aufrufen: Vorher:

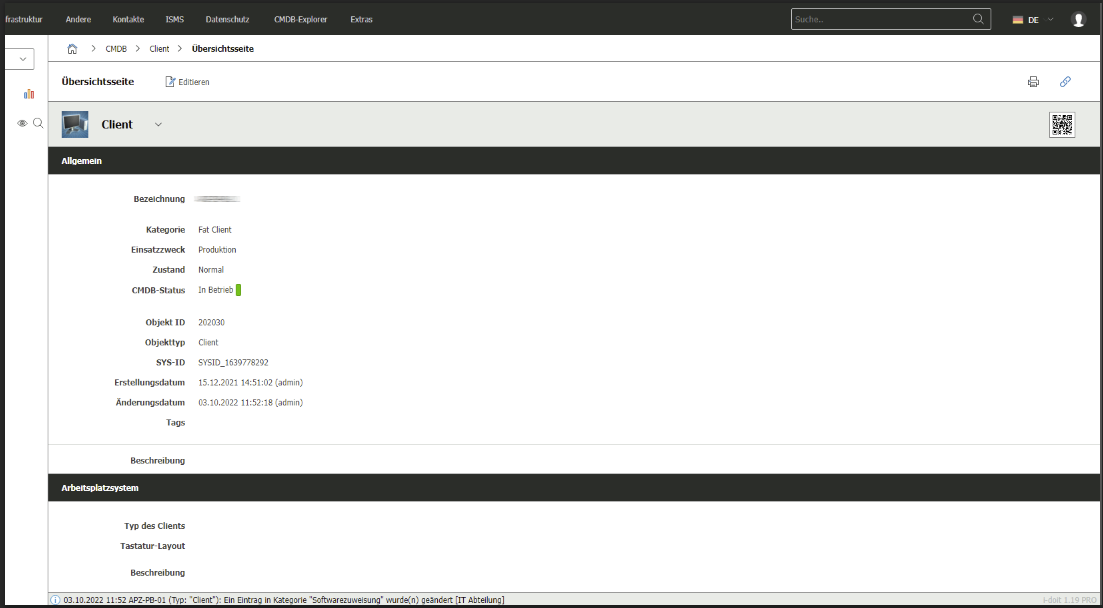
Nachher:

Also einfach durch etwas mehr Farbe kriegt man das schon hin. Ich habe die CSS-Datei schon angepasst bei uns, damit es wieder übersichtlicher ist.
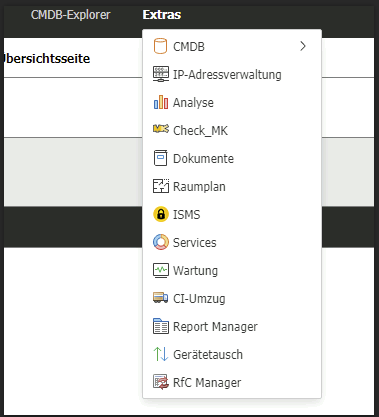
Auch in der Navigation gibt es kleine Optimierungen die ich noch eingebaut habe:
Vorher:

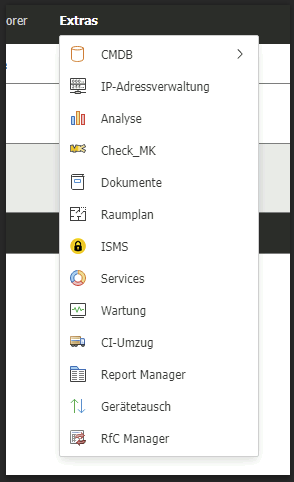
Nachher:

Hier also etwas mehr Abstand vom Icon zum Text und die Höhe der einzelnen Einträge von 28 auf 32 gesetzt. Wirkt direkt übersichtlicher 
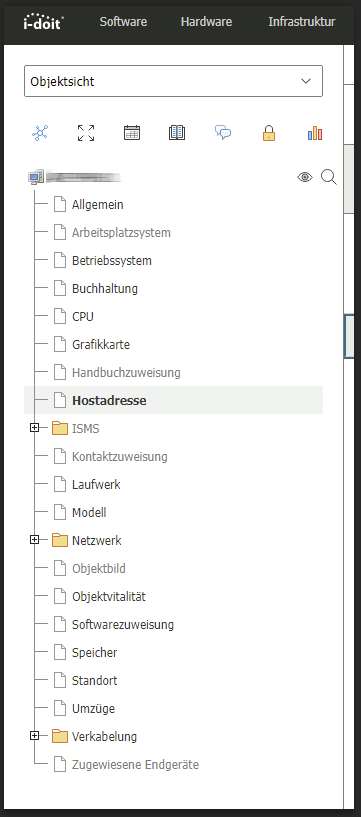
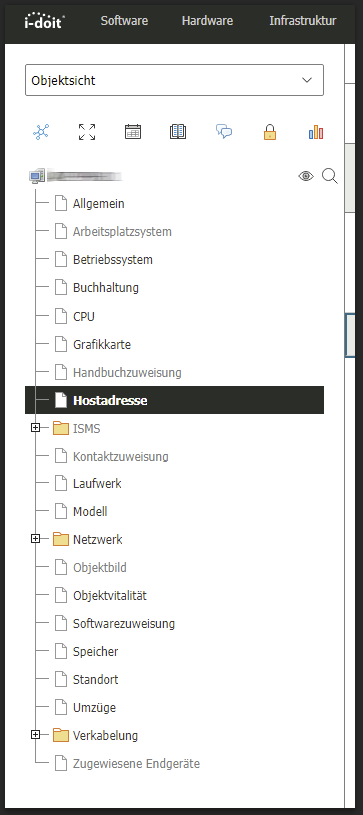
Auch die Navigation links bei einem Objekt könnte ich mir anders vorstellen. Dort klebt quasi alles aneinander, wobei alles andere auseinander gezogen wurde. Dort könnte man die Einträge zu einem Blockelement und quasi die ganze Zeile anklickbar machen. Gleichzeitig könnte man den aktuellen Eintrag den man offen hat farblich hinterlegen in leicht grau oder auch der dunkle Ton:
Beispiel des aktiven Menüs:


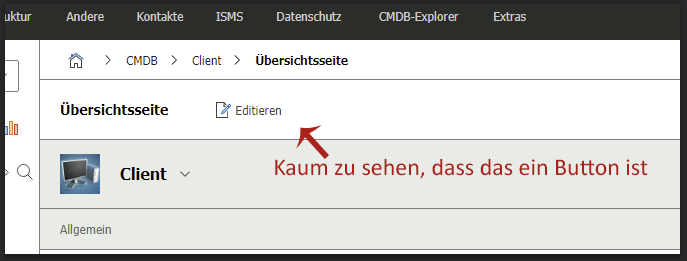
Ähnliches, was an mich herangetragen wurde, sind die Buttons. Diese heben sich nicht vom Text ab.
Beispiel bei einem Objekt:

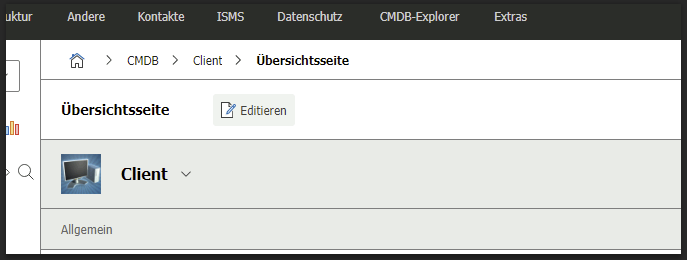
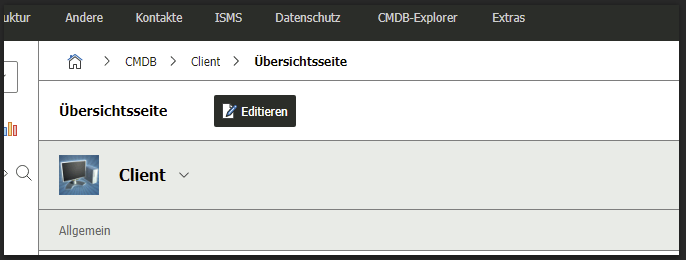
Ich habe bei uns diese Button leicht grau hinterlegt und bei Hover schwarz gemacht. Hier ein Screenshot davon. Dazu ein kleiner transition-Effekt (transition: all .2s ease-in-out) damit es smoother aussieht:
Nachher:

Mit Hover-Effekt:

Das sind so ein paar Ideen, wie man mit wenig Arbeit etwas mehr Usability hin bekommt.
Das soll jetzt kein Gemecker sein sondern konstruktive Kritik! Hoffe, dass das weiter hilft und ggf. etwas davon übernommen wird.
Danke!