Design der 1.19
-
Hallo zusammen,
wie findet ihr das Design der 1.19 ?
Ich arbeite nun seit der 1.2 mit i-doit pro und habe daher auch ein etwas eingebranntes Auge bezüglich dieses Thema.
Dennoch muss ich gestehen, gibt es wesentliche Dinge, die aktuell keine Verbesserung darstellen.zB. die Übersicht-Seite, sobald man ein Objekt öffnet. Zuvor hatte ich mit einem Mausraddreher die wichtigsten Infos beieinander, nun muss ich schon einige Male nach unten Scrollen um an die selben Infos zu gelangen - anhand der gedehnten Zwischenräume der Zeilen. Zeitweise hat man das Gewühl die Texte hängen in der Luft.
Dies zieht sich über das gesamte Design hindurch.Ja, das Design wurde modernisiert, ist ja an sich auch gut so, ich habe jedoch den Eindruck, dass es in der aktuellen Version ein wenig zu "flach" ist.
Wie seht ihr das?
-
Hallo @StefanP74 ,
was die Abstände betrifft haben uns schon einige Feedbacks dazu erreicht.
Das Design wird auch weiterhin verbessert und es gibt schon Pläne wie wir die Abstände verbessern können.
Mehr kann ich dazu aber noch nicht sagen.In der 1.19 kam die Funktion hinzu, welche es erlaubt Felder bzw. Attribute auszublenden.
Entweder in der Kategorie und/oder auf der Übersichtsseite, vielleicht hilft es derweil dies zu nutzen. -
@Michael-Overkamp
Servus,
gut zu hören ... dachte ich mir eh.
Ja, das mit den Attributen aus/einblenden ist eine tolle Sache - hat mich schon beim i-doit Community Call #2 begeistert.
Dann bin ich schon gespannt wie es weiter geht.
LG
Stefan -
Hallo,
ich hoffe es ist okay wenn ich meine 2 cents zum Design hier mit reinpacke?Ob das neue Design jetzt besser oder schlechter als das alte ist kann ich nicht sagen, jedoch habe ich diverse Probleme mit dem neuen. Es macht oft den Eindruck als werden irgendwelche Elemente auf der Seite beliebig positioniert. Da die Elemente nicht an der richtigen Stelle angezeigt werden fehlt auch die entsprechende Funktionalität.
Beispiel:


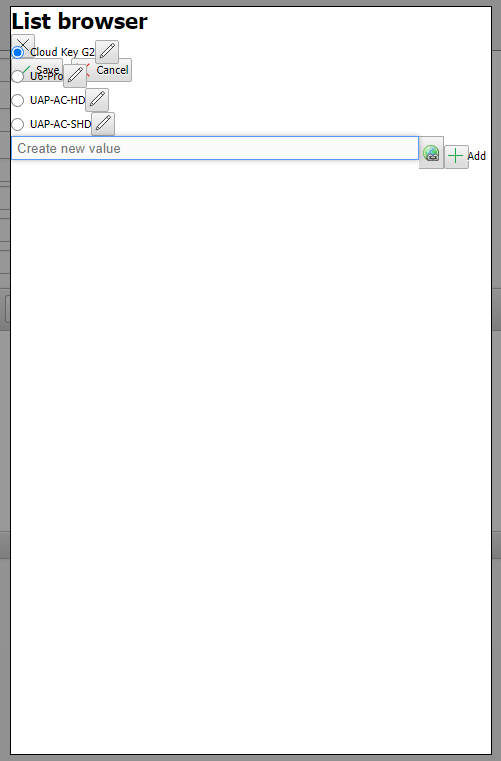
Beim hinzufügen neuer Werte:

Dann beschließt er manchmal zufällig die Seite ordendlich anzuzeigen:

Es scheint da keine Regelmäßigkeit zu geben wann er etwas "richtig" anzeigt und wann er murks macht. Cache leeren / Cookies löschen haben auch keinen Einfluss auf das Ergebnis.
Irgendwelche Ideen was ich noch machen kann?
-
Hallo,
ich habe vor kurzem auch auf 1.19 aktualisiert und erhalte leider fast täglich Meldungen darüber, dass das alles super unübersichtlich geworden und man nur noch am Scrollen sei.
Ich selbst kann das leider bestätigen. Alles ist unnötig in die Länge gezogen, keine farbliche Hervorhebung von Spaltenköpfen mehr, alles weiß ohne Abgrenzungen...Da sollte man dringend wirklich noch einmal etwas überarbeiten. Die Navigationsbar oben hingegen ist eine deutliche Verbesserung. Mich hatte immer oben rechts dieses Popup genervt was direkt beim Hover auf ging.
Hier mal ein paar Tipps und Vorschläge, wie man das ggf. verbessern könnte:
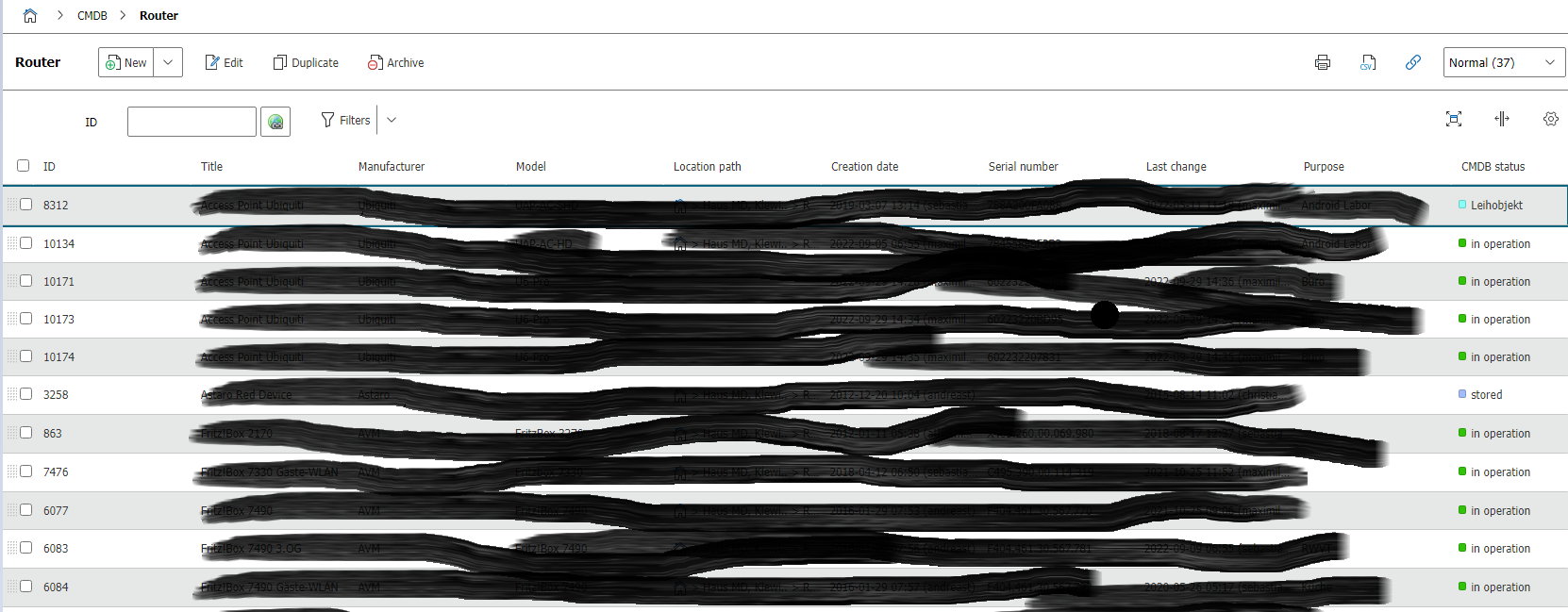
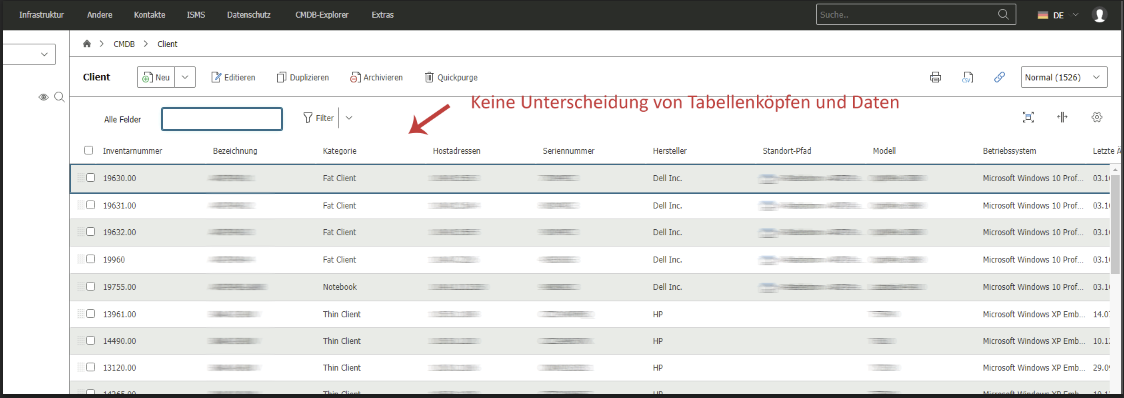
- Tabellenköpfe besser hervorheben, da sie aussehen wie die Daten selbst (sogar ein Hover haben die):
Vorher:

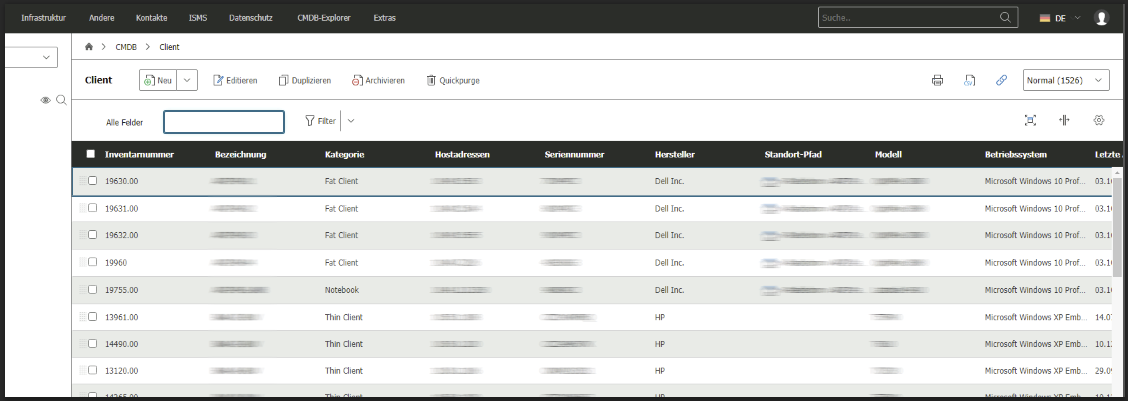
Nachher:

Schon wirkt das alles übersichtlicher und geordneter. Das Gleiche könnte man eigentlich überall machen und die Abstände verringern. Alles wirkt sehr in der Luft hängend und unnötige auseinander gerissen. Hier ein Beispiel wie ich das wieder lösen würde:
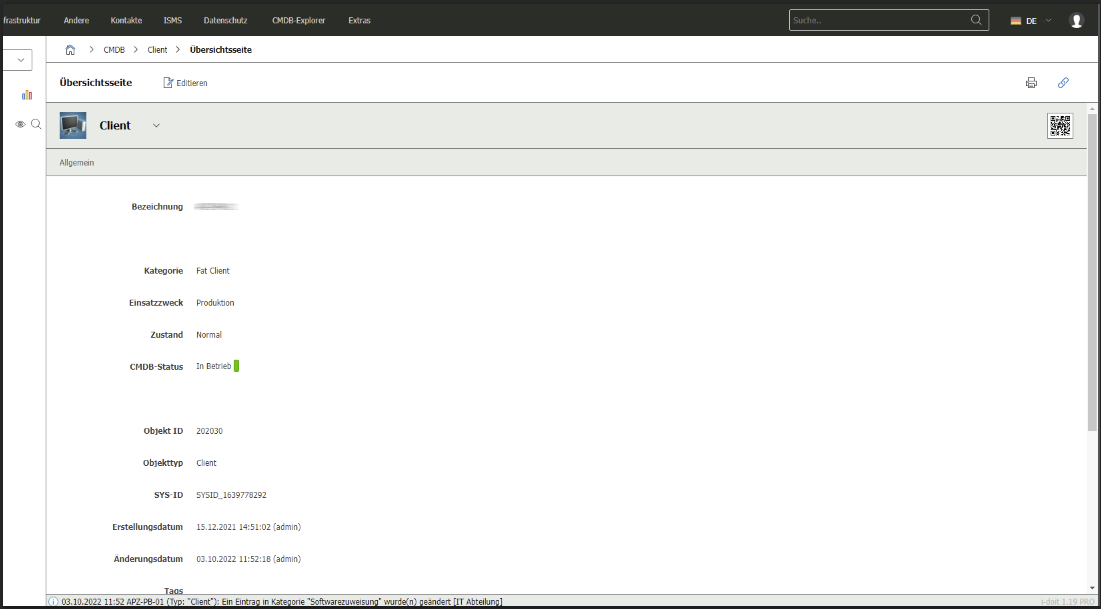
Gerät aufrufen: Vorher:

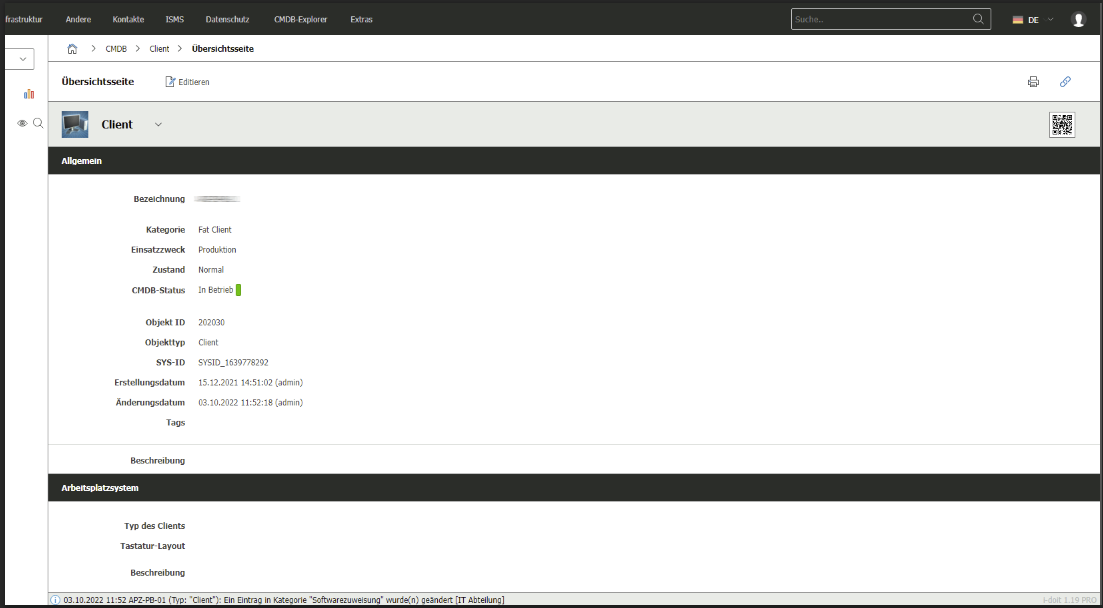
Nachher:

Also einfach durch etwas mehr Farbe kriegt man das schon hin. Ich habe die CSS-Datei schon angepasst bei uns, damit es wieder übersichtlicher ist.
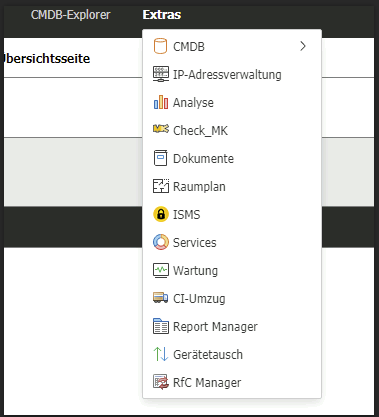
Auch in der Navigation gibt es kleine Optimierungen die ich noch eingebaut habe:
Vorher:

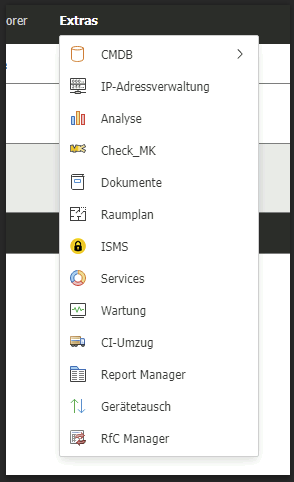
Nachher:

Hier also etwas mehr Abstand vom Icon zum Text und die Höhe der einzelnen Einträge von 28 auf 32 gesetzt. Wirkt direkt übersichtlicher

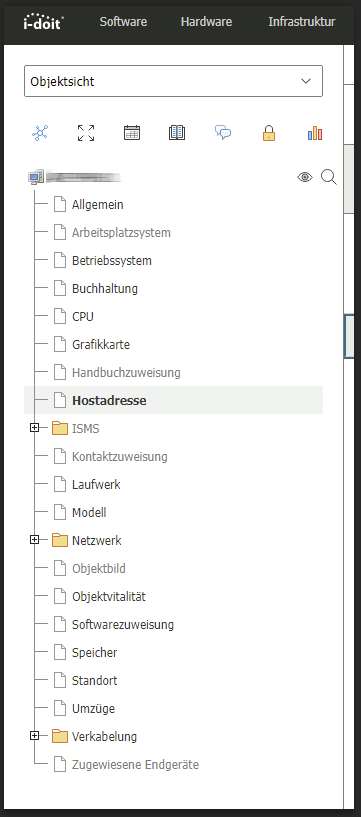
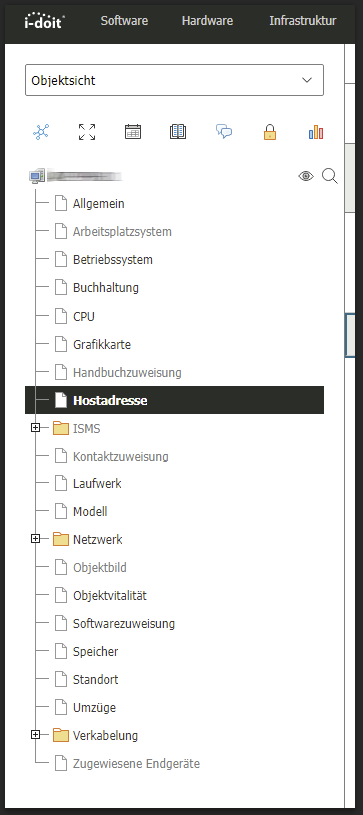
Auch die Navigation links bei einem Objekt könnte ich mir anders vorstellen. Dort klebt quasi alles aneinander, wobei alles andere auseinander gezogen wurde. Dort könnte man die Einträge zu einem Blockelement und quasi die ganze Zeile anklickbar machen. Gleichzeitig könnte man den aktuellen Eintrag den man offen hat farblich hinterlegen in leicht grau oder auch der dunkle Ton:
Beispiel des aktiven Menüs:


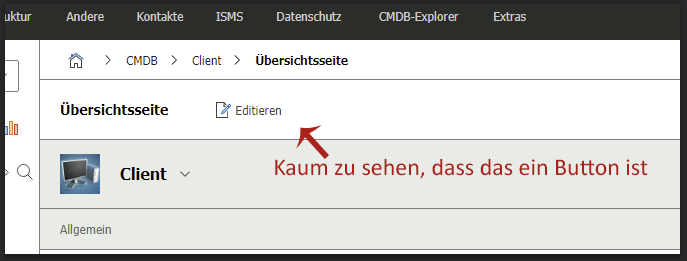
Ähnliches, was an mich herangetragen wurde, sind die Buttons. Diese heben sich nicht vom Text ab.
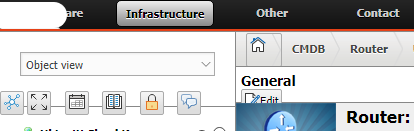
Beispiel bei einem Objekt:

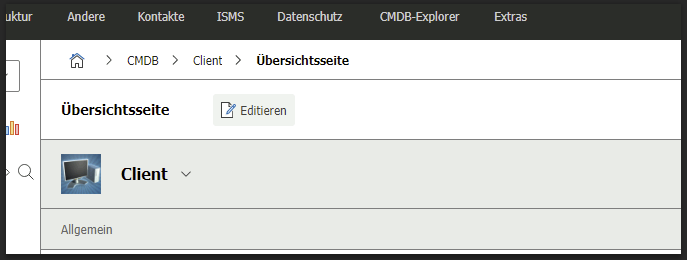
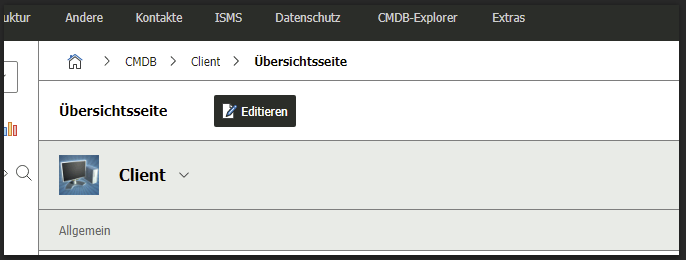
Ich habe bei uns diese Button leicht grau hinterlegt und bei Hover schwarz gemacht. Hier ein Screenshot davon. Dazu ein kleiner transition-Effekt (transition: all .2s ease-in-out) damit es smoother aussieht:
Nachher:

Mit Hover-Effekt:

Das sind so ein paar Ideen, wie man mit wenig Arbeit etwas mehr Usability hin bekommt.
Das soll jetzt kein Gemecker sein sondern konstruktive Kritik! Hoffe, dass das weiter hilft und ggf. etwas davon übernommen wird.Danke!
-
@apfel-jan
Alle Deine Vorschläge finde ich sehr konstruktiv und klasse.
Es würde mich freuen wenn diese so(ähnlich) umgesetzt werden.LG
ThomasH -
Ich kann mich den Vorschlägen von @apfel-jan nur anschließen.
Grade die aktuelle Darstellung der Tabellenköpfe braucht unbedingt eine Änderung.@apfel-jan Kannst du die angepasste CSS zur Verfügung stellen?
-
@hk Hey,
klar, anbei die Datei. Dazu einmal im i-doit den Template Cache leeren.
Pfad für die Datei: src/themes/default/css/style.css (Vorher Backup machen)
Anschließend mit Strg + F5 einmal die Seite aktualisieren

Viel Spaß!
-
Hallo zusammen,
ein kurzer Hinweis aus dem "Maschinenraum"
 Wenn ihr eigene CSS Dateien verwenden möchtet könnt ihr diese für gewöhnlich einfach nur in den Ordner
Wenn ihr eigene CSS Dateien verwenden möchtet könnt ihr diese für gewöhnlich einfach nur in den Ordner src/themes/default/css/legen - i-doit wird diese dann sammeln und cachen (wobei diestyle.cssimmer zuerst und mit Priorität geladen wird).Wir lesen uns dieses Thema natürlich durch und möchten in den kommenden Versionen darauf eingehen. Das Redesign ist nicht mit i-doit 1.19 "abgeschlossen".
Aber zurück zum eigentlichen Thema:
Alternativ wäre es auch möglich die eigenen Stylesheets mittels Add-on bereitzustellen, dafür braucht ihr eigentlich nur eine PHP Datei mit folgendem Inhalt und eine entsprechende CSS Datei:<?php // file "src/classes/modules/custom-style/init.php". isys_application::instance()->container->get('signals')->connect('mod.css.attachStylesheet', function () { // file "src/classes/modules/custom-style/style.css". return __DIR__ . '/style.css'; });Das ist eine stark vereinfachte Form eines Add-ons, die sich auch nicht mittels Admin-Center installieren, aktivieren, deaktivieren oder deinstallieren lässt. Wenn man es "richtig" machen möchte kann man sich den entsprechenden KB Artikel durchlesen

Der Vorteil dies mittels Add-on zu lösen ist in erster Linie, das Add-ons (bzw. deren Code) nicht von i-doit Updates angepasst werden - somit könnte diese Lösung über mehrere Versionen erhalten bleiben. Und es hilft natürlich auch solche Anpassungen an eine "dafür vorgesehene" Stelle zu packen anstatt direkt Änderungen im Kern Quellcode vorzunehmen... Davon möchte ich dringend abraten

Viele Grüße
Leo -
Hi zusammen,
in dem Zusammenhang möchte ich gerne einfach mal auf mein Design Add-on aufmerksam machen. Damit kann man nämlich dauerhafte Änderungen vornehmen, die auch beim Update bleiben. So, wie Leo es bereits mit der Add-on-Struktur erklärt hat.
Zum Design Add-on habe ich auch mal ein Video gemacht. Allerdings vor der 1.19, wobei wir es natürlich bereits auf die neue Version angepasst haben. Vielleicht mache ich die nächsten Tage auch mal eine neue Version davon. Hier mal der Link zum Video:
i-doit Design Add-onWenn ihr das einmal testen möchtet oder Fragen dazu habt, kommt gerne auf mich zu. Möglicherweise werden wir auch noch Funktionen, wie die Zeilenhöhen mit reinnehmen. Wir prüfen das mal.

Liebe Grüße aus Monheim
Christian -
A apfel-jan referenced this topic on
-
Funktioniert prima - aber:
Im css stehen jetzt Sachen mit [{$dir_images}]. Wenn man das dann in /images/ ändert sieht man auch alle Icons wieder. Funktioniert auch in v22